Cusdis - 轻量、保护隐私、开源的 Disqus 评论系统替代方案
由于之前将博客全静态化了导致评论无法使用,原本是不打算做的,但是还是又挺多朋友通过各种各样的渠道联系我交流问题,故打算解决一下这个问题,方便后续交流。
我的解决方案是能自建就自建,无法自建的基本上就不考虑了。Disqus 不能自建,加之实际使用起来效果并不理想,隐私问题,还有界面不太喜欢就直接被我 Pass 掉了。
相交于 Disqus,Commento++也是不错的解决方案,但是界面不太喜欢,以及不够轻量,故没有选择,综合来考虑来看,Cusdis是非常不错的解决方案,足够轻量、支持自建、UI简洁,致使我最终选择了 Cusdis。
此处介绍两种方式 Docker、手工部署 Cusdis,均基于宝塔面板。
项目介绍
项目地址:Cusdis
Cusdis是Disqus的开源、轻量级(约5kb gzip)、隐私友好的绝佳替代品,主要用于纯静态化网站。
Cusdis 并非旨在成为 Disqus 的完整替代品。它的目的是为小型网站(例如您的静态博客)实现一个极简主义和可嵌入的评论系统。
官方文档:Cusdis Docs
特性
- Cusdis 是开源的并且可以自我托管。因此,您拥有自己的数据。
- SDK 是轻量级的(~5kb gzipped)。
- Cusdis 不需要您的用户登录即可发表评论。
- Cusdis 根本不使用 cookie。
缺点:
- Cusdis 正处于其开发的早期阶段。
- 没有垃圾邮件过滤器,因此,您必须手动审核您的评论部分,并且在您批准之前不会显示评论。
其UI简洁、支持自托管、支持邮件推送,在邮件内即可进行批准以及回复是我比较看重的功能。
环境配置
由于 Cusdis 基于Node.js 开发,采用 SQLite 或 MySQL 或 Postgresql 数据库存储数据,所以配置要求如下:
- 系统上需要安装 Node.js 和 yarn
- 服务器上安装了 MySQL 或 Postgresql
本文基于宝塔面板,使用 SQLite 进行安装
安装配置 Node.js
如您已安装 Node.js 和yarn 并且配置成功,则此步可以跳过。
安装 Node.js 命令如下
1 | cd /www/server/nodejs |
设置 Node.js 全局变量:
在宝塔面板打开 /etc/profile 文件,将以下配置输入文件最后面,并保存
1 | export NODE_HOME=/www/server/nodejs/node-v14.15.0-linux-x64 |
输入以下命令用于重载全局配置。
1 | source /etc/profile |
输入 node -v 和 npm -v 返回以下信息即配置完成
 配置成功
配置成功
安装 yarn
1 | npm install -g yarn |
查看版本信息,如遇 yarn:未找到命令,请看:《NodeJS 和 npm 配置全局变量》

国内服务器此步骤由于 Node.js 没有大陆节点,速度较慢。请耐心等待
千万不要使用淘宝的 registry 镜像源!!!!!!!!
否则安装依赖会出错!!!!!!!!
部署 Cusdis
此处介绍两种方式部署,手动部署与使用Dokcer
手动部署
一、克隆仓库
1 | cd /www/wwwroot |

二、安装 Cusdis 所需依赖
国内服务器此步骤由于 Node.js 没有大陆节点,速度较慢。请耐心等待
千万不要使用淘宝的 registry 镜像源!!!!!!!!
否则安装依赖会出错!!!!!!!!
1 | cd cusdis |

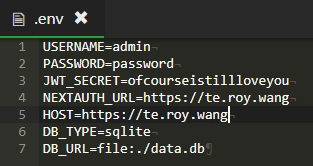
三、配置 .env 文件
在 cusdis 文件夹中新建一个名为 .env 的文件

文件具体配置如下:
1 | USERNAME=admin |
其中
1 | PASSWORD 为密码 |

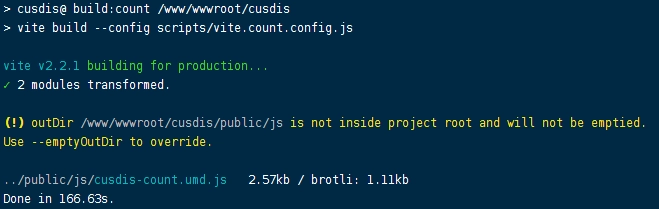
四、构建 Cusdis
1 | yarn run build:without-migrate |

这一步可能会出现错误,错误代码如下:
1 | npm ERR! code ELIFECYCLE |
这一步需要到 ./cusdis/prisma 选择需要设置的数据库类型,然后将该文件夹内的 schema.prisma 文件 复制到 ./cusdis/prisma 构建即可解决。
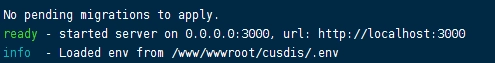
五、运行 Cusdis
1 | yarn run start:with-migrate |

设置程序守护,此处以systemd为例
打开目录 /usr/lib/systemd/system/
新建文件:cusdis.service
文件配置如下(以下配置仅供参考):
1 | [Unit] |
此时保存即可,运行:
1 | # 更新配置 |
详细的管理命令如下:
1 | # 启动服务 |
Docker部署
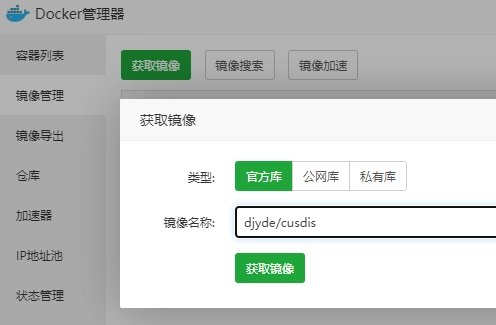
一、获取镜像
镜像名如下:
1 | djyde/cusdis |

国内服务器获取镜像会极慢,请耐心等待。
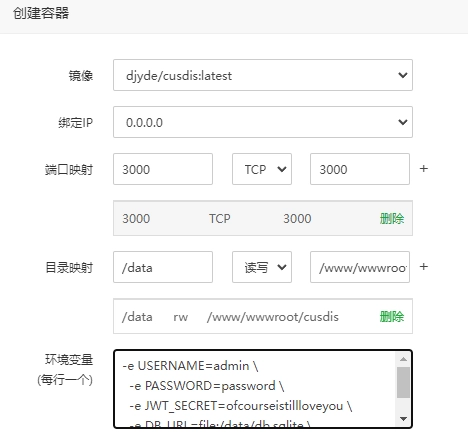
二、创建容器

1 | 配置如下: |

启动完成。
后语
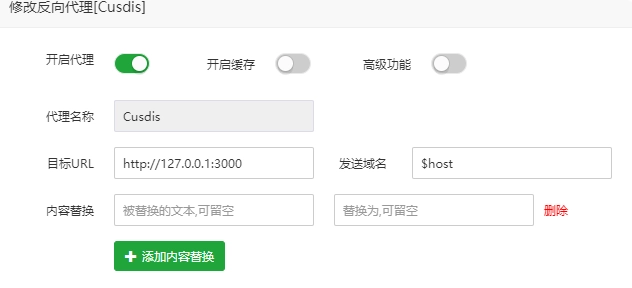
设置反向代理
宝塔新建站点 -> 打开SSL - > 反向代理 ->添加反向代理
目标 URL 填写:http://127.0.0.1:3000


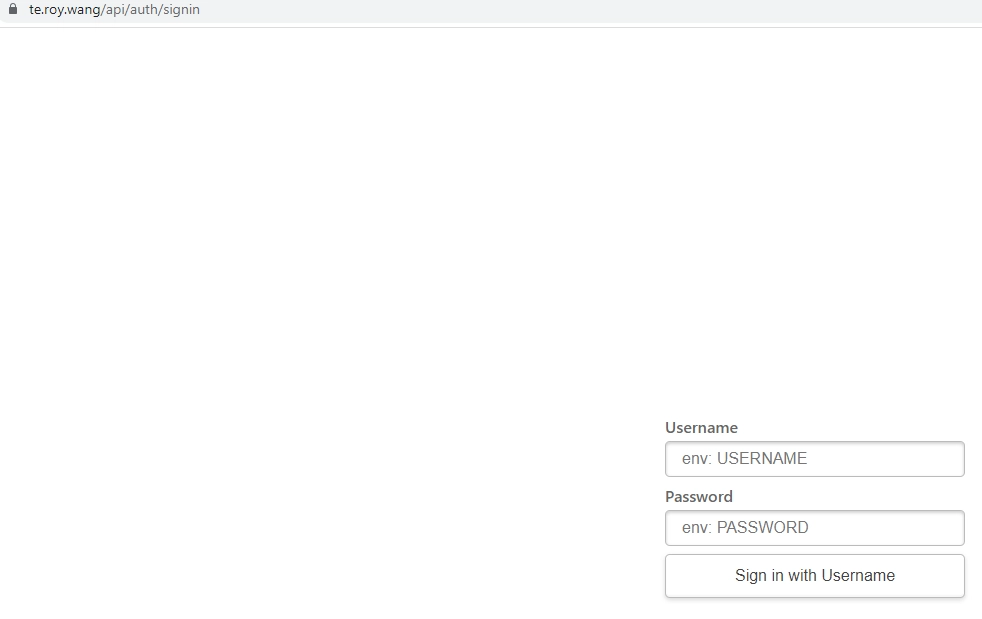
配置站点
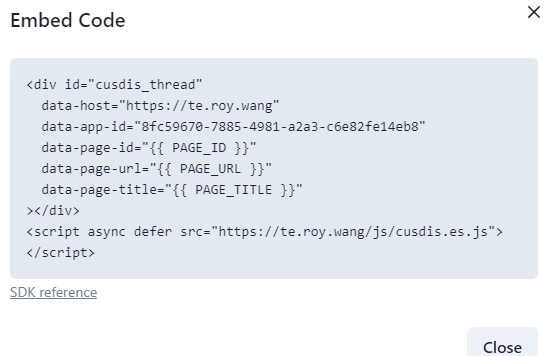
进入页面登陆,然后创建一个默认的网站,选择 Embed Code ,复制代码到网站的合适位置即可。

WordPress 配置
以下配置仅供参考,主要包括 data-page-id、data-page-url、data-page-title
1 | data-page-id="<?php the_ID(); ?>" |
跨域问题
最开始使用的时候可能会出现跨域问题。
在反向代理的配置文件中添加:
1 | add_header 'Access-Control-Allow-Origin' 'yousitedomain'; |
两种方法,更推荐 DOCKER 如选择手工安装,可能会遇到各种各样的问题。
许可协议
本文由 ROYWANG 原创,采用 CC BY-NC-SA 4.0 协议。转载请注明出处。
PERMALINK
https://roy.wang/cusdis-comments-system/