NodeJS 和 npm 配置全局变量
由于 umami 不再使用 npm 构建,而是改为了使用 yarn 构建安装的方式,所以今天把 umami 删除,重新构建了一遍。
yarn 安装完成后,使用直接报错,查到因为没有配置 npm 成为全局变量,此文记录一下配置过程。
配置
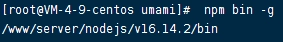
1、获取 npm 安装目录
1 | npm bin -g |

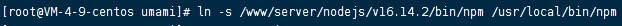
2、创建软链接
1 | ln -s 获取到的地址/npm /usr/local/bin/npm |

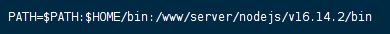
3、配置用户环境变量
1 | cd ~ #切换到用户根目录 |
输入 i 切换为输入模式,在 PATH=$PATH: 行后,添加 :第一步获取到的目录,然后按 esc 推出输入模式,切换到命令模式输入 :wq 之后保存并退出。

5、重启配置文件
1 | source .bash_profile |

6、查看 npm 和 yarn 配置
1 | npm -v |

此时 NodeJS 和 npm 全局变量即配置成功
许可协议
本文由 ROYWANG 原创,采用 CC BY-NC-SA 4.0 协议。转载请注明出处。
PERMALINK
https://roy.wang/nodejs-npm-global-variables/