解决 Umami 统计脚本被拦截广告插件拦截
使用外挂 JS 的方式来统计数据,虽然可以统计真实的访客记录,但是会被 uBlock 此类的广告拦截插件给直接拦截掉,以至于无法准确的获取访客数据。
简单了解了下此类插件的拦截策略,是通过检测脚本文件名进行的。可以通过修改 JS 文件名来进行防止统计信息脚本被拦截。
方法一(推荐)
官方在 1.26.0 版本上增加了 TRACKER_SCRIPT_NAME 这个环境变量来提供修改统计脚本的操作,这也是本站现在使用的方法。
但是此环境变量中的值,有些情况会失效,更换即可,原因未知。
打开目录中的 .env 文件,添加以下文本:
1 | TRACKER_SCRIPT_NAME=自定义名称 |

输入完成后保存即可。
重启服务,修改网站链接中的脚本地址
 重启UMAMI服务
重启UMAMI服务
 访问网址,修改已生效
访问网址,修改已生效
使用 CloudFlare Workers修改名称
这个方法是以为大佬在项目讨论区分享的,也试了以下,效果一致。
新建CloudFlare Workers
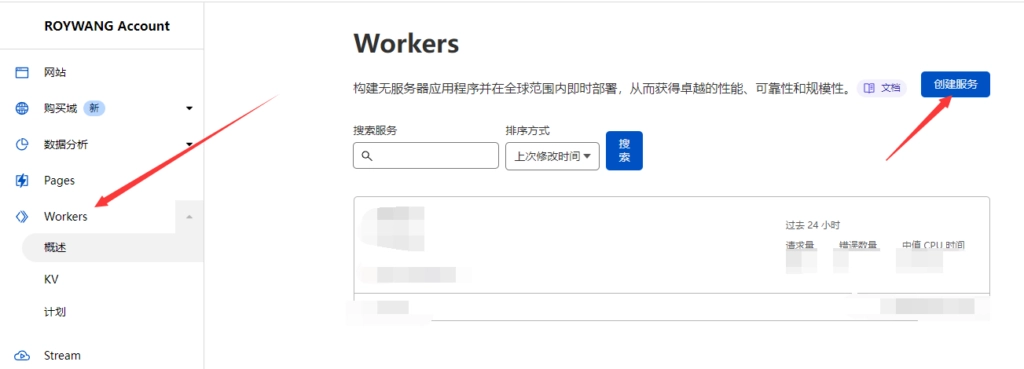
左侧选择 Workers,然后创建服务

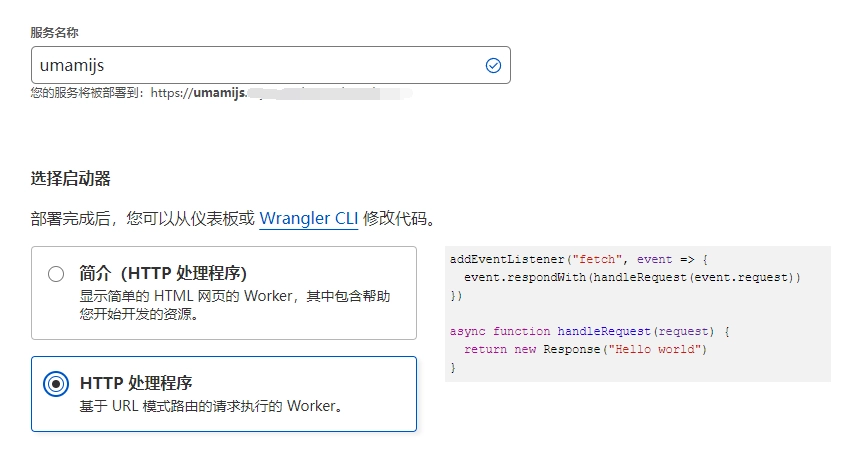
选择启动器,然后创建服务
服务名称自定义,启动器选择 HTTP 处理程序。

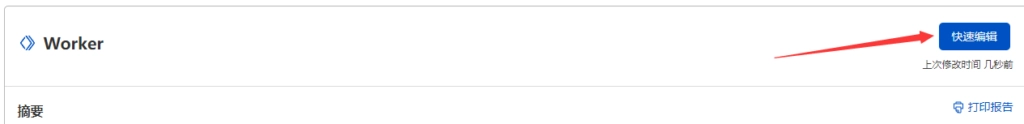
然后点击快速编辑,并将以下信息 修改输入 并 保存。

1 | const ScriptName = '/umami.js'; //自定义脚本名称 |

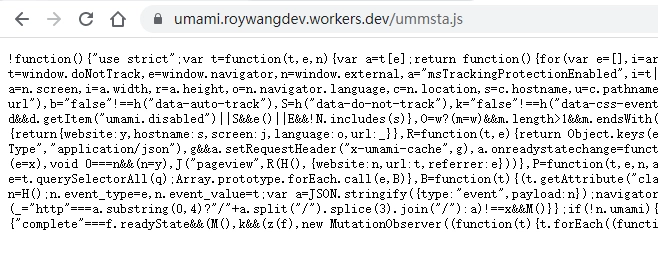
文件名称修改成功。
CloudFlare Workers 绑定自定义域名
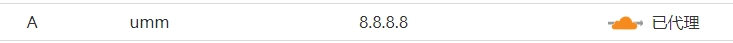
域名需要 NS 接入CloudFlare,增加解析 至 8.8.8.8,并且打开 CloudFlare 代理

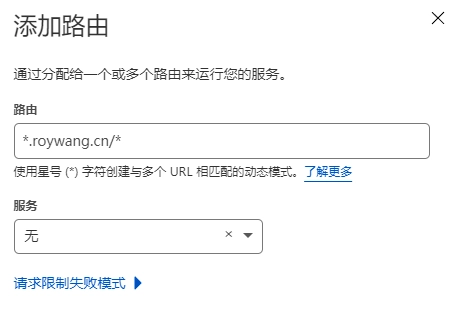
在左侧选择 Workers,并选择添加路由。
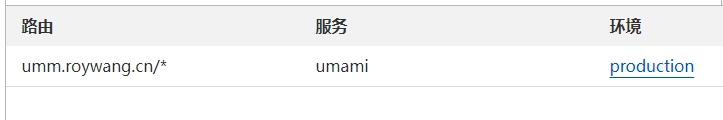
 输入路由,以及选择服务、环境。
输入路由,以及选择服务、环境。
此处有个误区,路由在域名后面需要添加 /* 很多用户在使用时都会犯这个错误。

修改网站中的脚本地址。

第一种方法最简单,也最推荐,当然如果服务的线路非常差,比CloudFlare 还差的话,推荐使用第二种方法。
如后续还被屏蔽,只需重新修改脚本名称即可。
许可协议
本文由 ROYWANG 原创,采用 CC BY-NC-SA 4.0 协议。转载请注明出处。
PERMALINK
https://roy.wang/umami-js-name/