之前介绍过 Cusdis 整体风格以及性能比较满意,但是有一个非常明显的问题,当访客评论可以获取邮件通知,但当回复访客时,访客就无法获取到通知,非常不利于进行交流。
昨日看到 烧饼博客 还有 BAOSHUO 的博客评论系统更换为了 Artalk,之前也有大佬在博客的留言中提起过这个系统。
测试了一下性能不错,也没有邮件通知的问题。嵌入到博客中,整体风格还算同意,遂进行了部署替换。
此处介绍 Docker 部署的方式,基于宝塔面板。
项目介绍
项目地址:Artalk
Artalk 是一款简洁、轻量的自托管评论系统,你可以在服务器上轻松部署并置入前端页面中。
来到你的博客,或是任意位置,放置 Artalk 评论框,让页面具备丰富的社会化功能。
优点:
- 前端采用 TypeScript (Vanilla JS),轻量级,无冗余依赖,仅 ~30KB (gzipped)。
- 后端采用 Golang 重制 (Artalk v2),跨平台,体积小巧,五脏俱全,快速部署。
其UI简洁、支持自托管、支持给访客邮件推送,是我非常看重的功能。
官方文档:Artalk Docs
部署 Artalk
Docker 部署
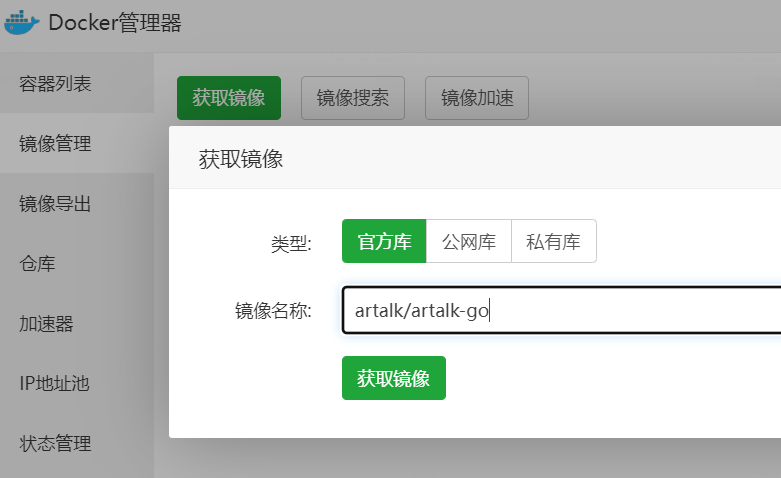
一、获取镜像
镜像名如下:
artalk/artalk-go国内服务器获取镜像会极慢,请耐心等待。
二、创建容器
配置如下:
容器端口:23366
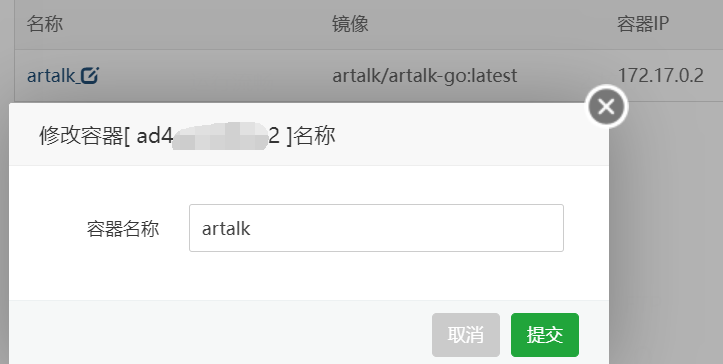
容器目录:/data三、更改容器名称为 artalk
四、创建管理员账号
在SSH客户端中输入下面的命令,设置输入信息设置管理员账号
docker exec -it artalk artalk admin设置反向代理
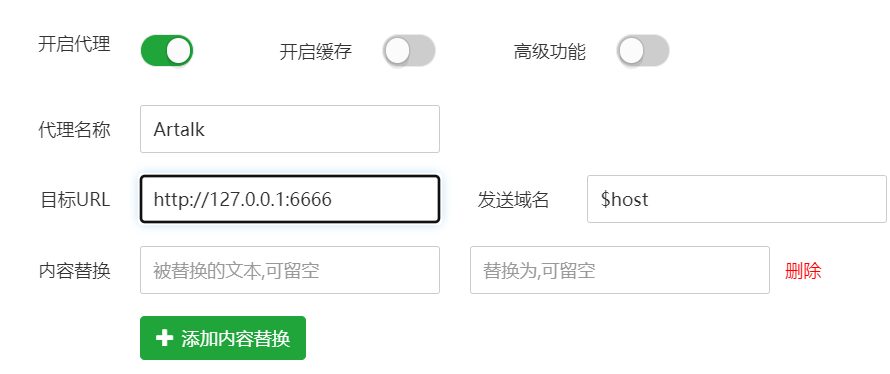
宝塔新建站点 -> 打开SSL - > 反向代理 ->添加反向代理
目标 URL 填写:http://127.0.0.1:6666
配置站点
进入页面域名登陆,然后创建一个站点,将下面代码修改后放到网站的合适位置即可。
WordPress 可以参考以下配置,如使用其他系统,请将 <?php $id =get_the_ID();echo get_permalink($id); ?>、<?php the_title(); ?>" 修改为合适的 函数。
<!-- CSS -->
<link href="https://your_domain/dist/Artalk.css" rel="stylesheet">
<!-- JS -->
<script src="https://your_domain/dist/Artalk.js"></script>
<!-- Artalk -->
<div id="Comments"></div>
<script>
new Artalk({
el: '#Comments', // 绑定元素的 Selector
pageKey: '<?php $id =get_the_ID();echo get_permalink($id); ?>',// 固定链接 (留空自动获取)
pageTitle: '<?php the_title(); ?>', // 页面标题 (留空自动获取)
server: 'https://your_domain', // 后端地址
site: 'Artalk 的博客', // 在后端中创建的站点名
})
</script>此时将代码插入到静态页面,进入后台进行设置,即可愉快的使用了~
Cusdis 系统里的评论全部都没了,很桑心 /(ㄒoㄒ)/~~
《Artalk 轻量、安全、易上手的自托管评论系统》