给站点的静态资源使用了腾讯云CDN加速,文件镜像到腾讯的对象存储里,结果配置完成后产生了CORS错误,即跨域错误
错误

CORS - 跨域
抽象的解释下为什么会导致跨域错误
当你拥有 A、B 两台服务器时,当 A 与 B 分别建设了一个网站,两个网站使用的域名不相同,分别为 网站A 和 网站B 。在网站A中调用了 网站B 的资源,此时由于 网站A 的头部参数与 网站B 后端程序所绑定的头部参数的不同,很大概率会导致调用B的资源虽然请求成功,但在浏览器中不会加载,这就是跨域错误。
一台服务器中建设两个或多个网站,也是同理。除此之外,除域名之外,端口、协议头不同均会导致跨域错误。
解决方法
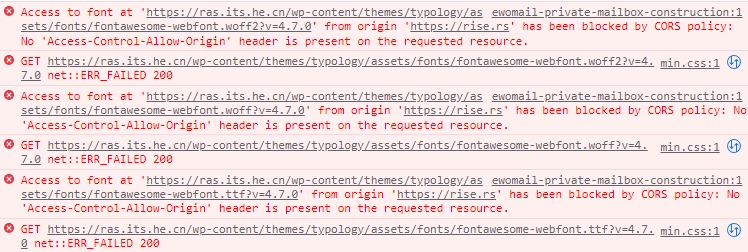
错误报告:
Access to font at 'https://ras.its.he.cn/wp-content/themes/typology/assets/fonts/fontawesome-webfont.woff?v=4.7.0' from origin 'https://bcon.roywang.cn' has been blocked by CORS policy: No 'Access-Control-Allow-Origin' header is present on the requested resource.
发生此类错误主要是因为在请求资源时,资源头中没有 ‘Access-Control-Allow-Origin’,只需添加上即可解决
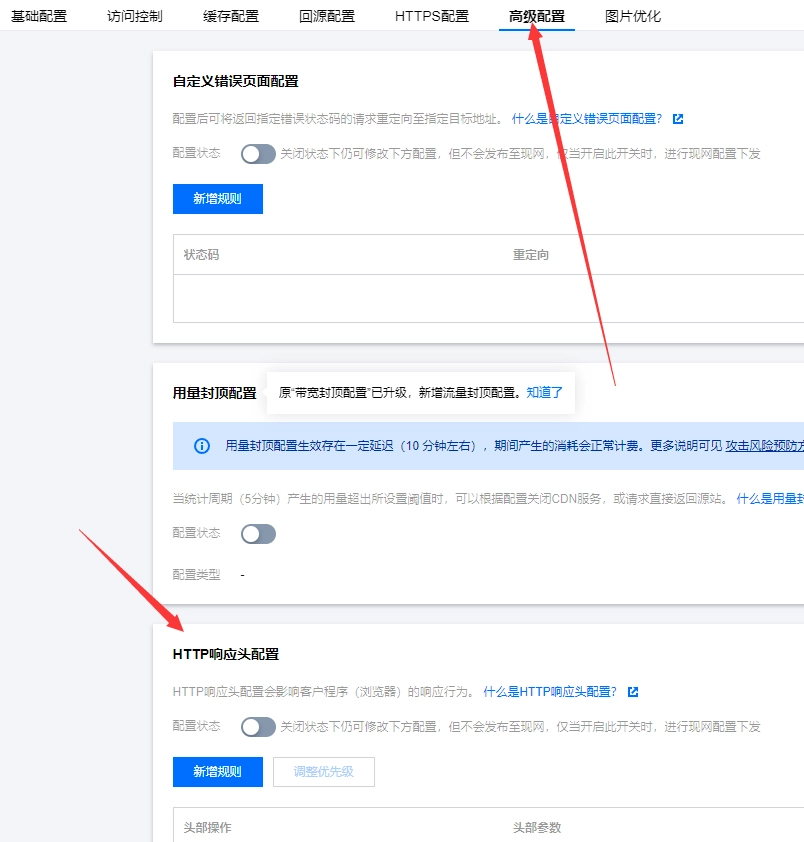
在腾讯云CDN控制台->域名管理->CDN域名管理

在高级配置中配置 HTTP 响应头即可

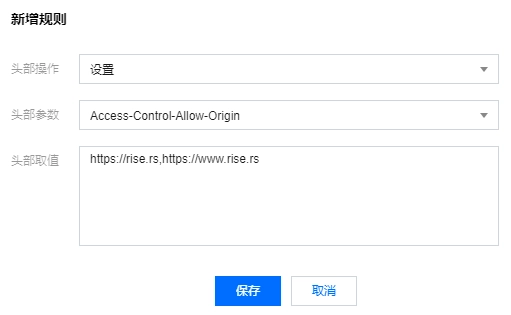
点击新增规格,配置如下:
头部操作:设置
头部参数:Access-Control-Allow-Origin
头部取值:此处为你所需访问资源的域名或IP,可为‘*’,多个域名或IP需用逗号隔开

保存并打开配置状态即可解决该问题。