前几天才发表了 WordPress 的 CDN 方案,但是很快就反水了,并不是因为那个方案不够好,而是越写博客越发现,静态博客才是个人博客应有的终极形态。
很多朋友都在劝我抛弃 WordPress 转投 Hexo 的怀抱,不过确实,“纯”静态博客个人才是博客应有的样子。为什么要加一个“纯”呢?就像 WordPress,很多人通过伪静态,把页面后缀改为 html,再使 CDN 强制缓存,达到一个静态的效果。但这样的 伪静态 并非 静态博客 的真正样貌。
为什么不使用 Hexo 或者其他方案,因为仅 Hexo 对我来说是完全陌生的,而且其所使用的技术栈,也是我完全不懂的。相较于使用一些完全不懂的东西,不如去继续把手头正在用的改造的更好,毕竟内容才是博客最主要的。
方案选择
选择 WordPress 的理由
其实对于 WordPress 的理由有很多,无论是一些非常好用的插件,还是 Gutenberg,还是整个操作逻辑,对于软件使用的熟练使用程度,其所使用语言对目前我来说一些基本操作都能够实现。都在让我坚持使用 WordPress,以至于更换“纯”静态方案,没有将其替换掉的原因。
为什么要坚持所谓的”纯”静态
传统的 WordPress 加速解决方案都是使用 WP Super cache 之类的插件,生成缓存,然后生成 html 文件,使用 CDN 强制缓存,但这么做的问题是,虽然展示的是静态的,但其还是需要执行 SQL 语句来调用数据的,虽然目前市面上的 0SQL 主题不少,但是大多数还是无法避免这个操作。
而“纯”静态化,直接是 0SQL,无需后端,可以极大的缩少服务器资源的占用。就算你的服务器在海外,只要域名备案,通过国内的 CDN,都可以获取非常可观的速度。
目前方案的问题
目前方案主要拥有下面两个问题:搜索不可用以及评论不可用。
我对于这两个问题的解决直接放弃了。
本身国内的个人备案是不支持交互式网站的,而且垃圾评论实在是太多,以至于我后面开启了 reCAPTCHA,还是不断的有人来打广告。。。。
关于搜索,因为每个文章都拥有相应的 tag,点击一下即可显示相关文章,一部分承担了搜索的功能。
两个问题带来的影响都不算大,索性就不去管了,去专注内容。
更新不及时,需要手动去刷新 CDN 缓存。
Simply Static
插件地址:Simply Static
这是我目前所选择方案所使用到的插件,它最大的好处就是通过缓存可以直接将 WordPress 页面生成静态文件,并且可以将文件中的地址自动替换,直接放到服务器即可。
方案介绍
所需要的要求如下:
- 需要用到两个域名:
- console.domain.com //用于 WordPress 动态资源的域名
- domain.com //用于静态博客域名(博客的主域名)
- 两个站点都需要位于同一服务器内
- 其余要求可以打开插件 Simply Static › Diagnostics 查看有哪些地方不符合规则
配置
Simply Static 设置
原理很简单,就是通过 Simply Static 这个插件,直接在 domain.com 也就是你博客的主域名的目录里生成静态文件。
这个插件,需要进行以下设置:
GENERAL
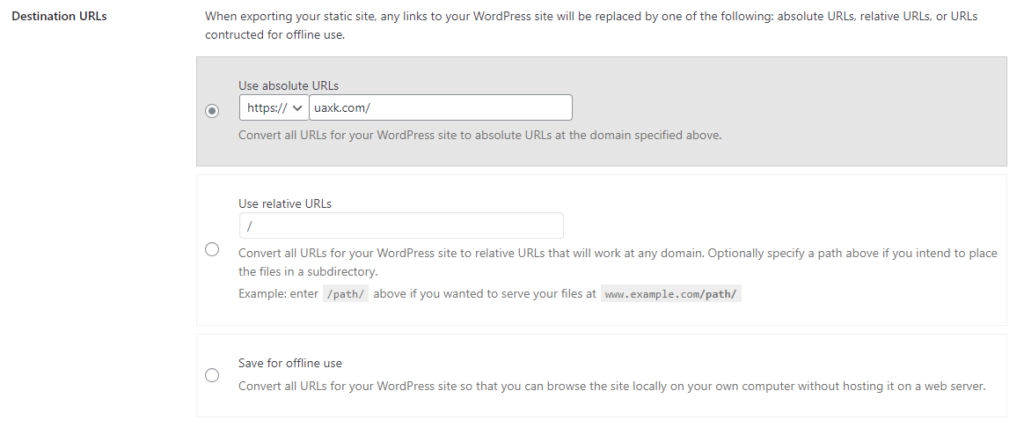
1、Destination URLs
此处的作用是将 WordPress 生成的静态文件中 动态博客地址,转为主博客的地址(静态地址)

此处需要选择 Use absolute URLs 然后填写你博客的主域名
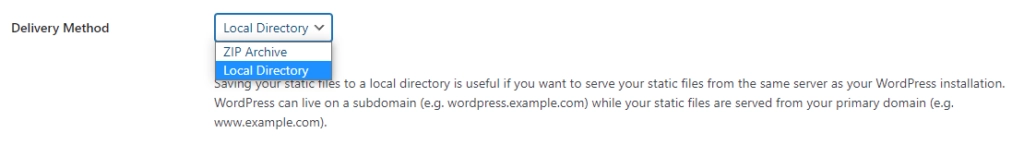
2、Delivery Method
此处的作用,是选择把生成的静态文件通过何种方式存储。

此处选择:Local Directory
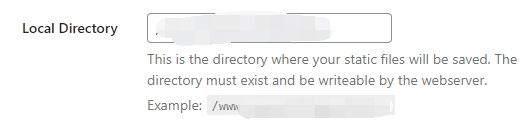
3、Local Directory
设置生成的静态文件存储的目录

此处填写 主博客所设置的目录即可。
INCLUDE/EXCLUDE
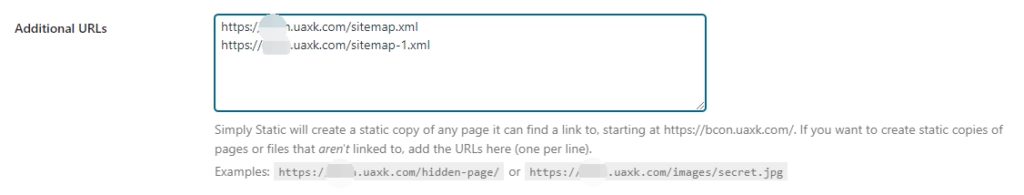
此处设置一处:Additional URLs
输入内容主要是不包含在静态页面中的链接,但还是需要生成静态文件的链接。

此处需要设置 动态博客 的文件链接。
主要是 sitemap、robots.txt
其他设置
其他设置可根据自身需要来进行设置,诸如可以设置:附加文件和目录、要排除的 URL、
临时文件目录、HTTP 基本身份验证(此处强推)
全部设置完毕后,可以在 Diagnostics 处进行检测,当没有错误即可进行手动生成。
生成静态文件
当设置完毕,并且检测没有问题后,在 Generate 中点击 GENERATE STATIC FILES 即可生成文件,根据需要生成的文件大小不同所需时间也不同。

CDN 设置
CDN 还是采用通过 DNS 区分国内国外用户,国内用户走腾讯云,国外用户走 CloudFlare。此处与之前的方案没有改变。
因为是是纯静态文件,所以无论国内还是国外的用户都会有非常不错的体验。
此处可以参考 《目前博客的 CDN 解决方案》
无论是 腾讯云还是CloudFlare主要:
- 设置防盗链
- 开启强制缓存,并设置缓存过期时间
- 设置浏览器缓存过期时间
- 开启HTTPS
- 打开 压缩静态文件